구글 웹마스터도구, 서치콘솔 Search Console
블로그가 확인 안됨? 소유권확인, 속성확인에서 해결하기

오늘은 구글 웹마스터도구에서 블로그를 추가했는데 확인 안됨 메세지가 떴을 경우 소유권확인하는 방법에 대해서 포스팅 해 보겠습니다. 티스토리를 시작하면서 혼자 독학으로 이것저것 알아가는 이 과정이 때로는 스트레스인 경우도 있긴 했지만.. 나름 혼자 끙끙대다가 해결하고나면 또 다른 희열이 생겨서 그런지 보람도 있고 의미도 있는 것 같고.. 그렇네요. 그래서 나도 누군가에게 도움이 된다면 좋겠다는 취지에서 저처럼 독학하는 분들을 위해 자세히 설명해 보도록 할께요.

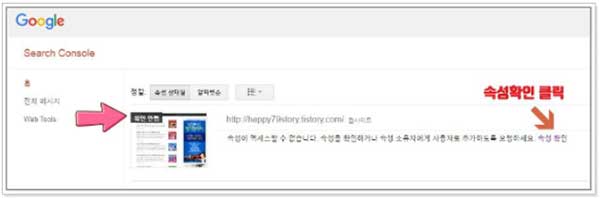
위 이미지에서처럼 핑크색 화살표가 가리키듯이 확인 안됨 메세지가 보이는 분!! 사실 해결하는 과정은 아주 간단한데..글로만 설명하면 어려울 것 같아 단계별로 이미지로 설명할꺼라 내용이 길어보일 수 있어요. 하지만 엄청 엄청 쉽다는 거~~ (순서대로 따라만 하시면 됩니다.)
오른쪽에 <속성 확인>을 클릭하시면 아래 화면처럼 보일 겁니다.

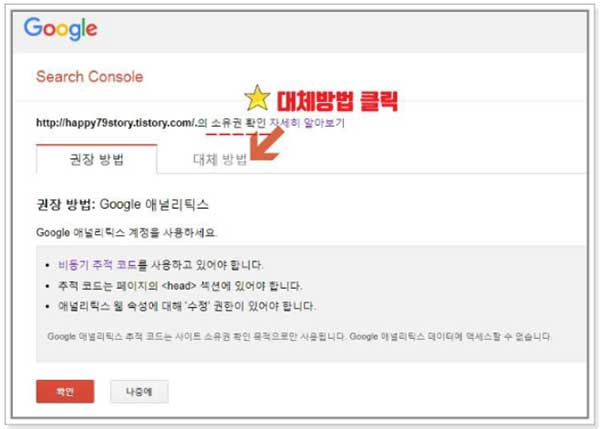
위 상단에 <소유권 확인>이라는 문구도 보이는군요.
그럼 그 아래 보면 <대체 방법> 메뉴가 있을 겁니다. 클릭해 주세요.

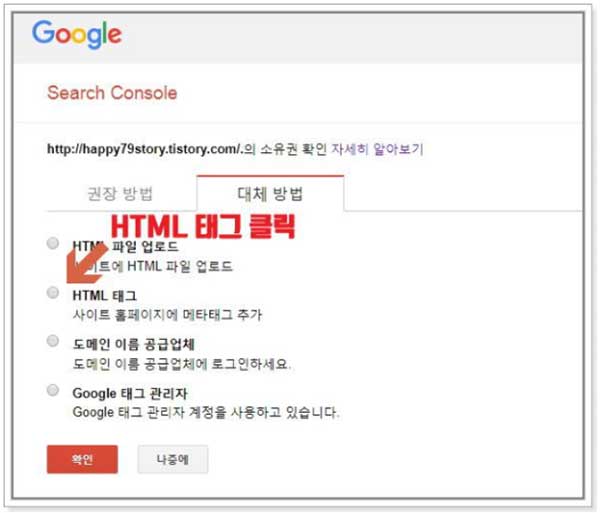
총 4가지의 선택항목이 나타납니다.
1. HTML 파일 업로드
2. HTML 태그
3. 도메인 이름 공급업체
4. Google 태그 관리자
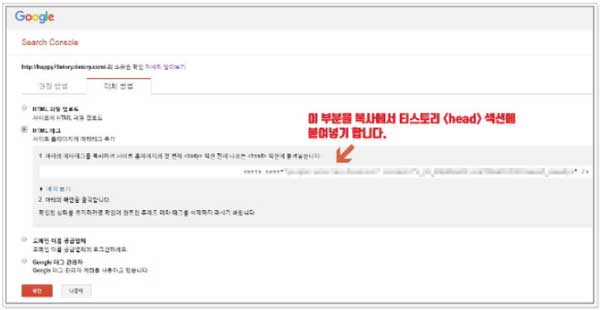
이 중에서 우리는 두번째 항목인 <HTML 태그>를 클릭합니다.

그럼 이렇게 가운데 부분 즈음에 <meta name= 으로 시작하는 소스가 나타날 겁니다. 저는 모자이크 처리를 했으나 여러분들 화면에서는 정상적으로 보일 거에요. 이 한 줄을 모두 복사한 후, 티스토리 본인의 블로그로 갑니다. (아직 확인 버튼은 누르지 말고 티스토리로 이동합니다.)

티스토리를 운영하는 분들이라면 이 메뉴쯤은 이제 눈에 아주 익숙해져 있을 거라고 믿어요.
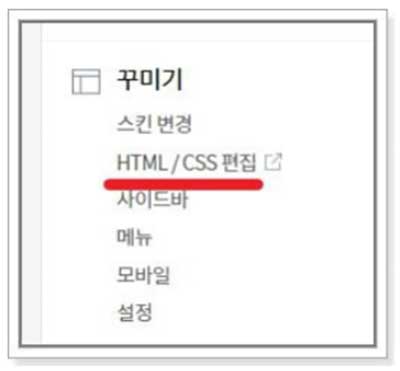
티스토리 - 블로그관리 홈 - 꾸미기 - HTML / CSS 편집 화면으로 갑니다.

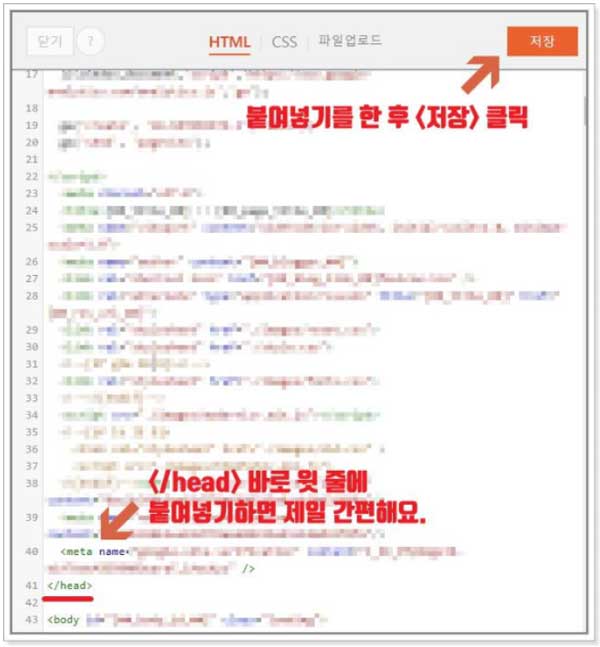
그럼 오른쪽에 소스를 수정하거나 추가, 편집할 수 있는 화면이 보일 거에요. 위 이미지에서처럼 </head> 라는 부분을 찾아서 그 바로 윗부분에 아까 우리가 복사해 두었던 소스를 그대로 붙여넣기 하구요. 이대로 그냥 닫지 마시고, 반드시 상단 오른쪽에 있는 <저장> 버튼까지 꾹꾹 눌러주는 것!! 잊지 마시구요.

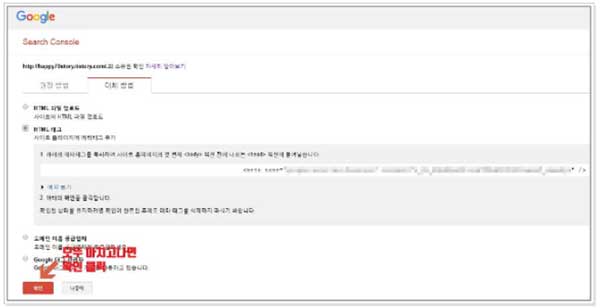
티스토리에서 소스추가를 마치셨다면 다시 처음의 구글 웹마스터도구 화면으로 돌아옵니다.
<확인> 버튼 눌러주어야 마지막 마무리가 완전히 끝나는 거에요.

짠!!! 여기까지 잘 따라와 주신 분들이라면!!! 이렇게 "축하합니다." 라는 반가운 메세지와 초록색 체크표시가 나타날 거에요. 어때요? 구글 웹마스터도구 서치콘솔 소유권확인에 관한 방법!! 하나도 어렵지 않죠? 네이버와 다음블로그만 운영하다가 티스토리에도 관심을 가지면서 하나둘씩 배워가는 이 기쁨!! 소소하지만 보람도 있고 즐거움도 있네요. 조금이나마 여러분들께도 도움이 되었길 바랍니다.
'생활정보' 카테고리의 다른 글
| 우리나라 24절기, 계절의 변화에 따른 양력 24절기표 (0) | 2017.11.09 |
|---|---|
| 오메기떡칼로리와 오메기 뜻, 제주 한라청정오메기 (0) | 2017.10.27 |
| 우리나라 명절음식의 종류 (0) | 2017.10.23 |